FRONTEND DEVELOPER
Skilled in crafting responsive and dynamic user interfaces using React.js, React Native, and TailwindCSS. Experienced in implementing component-based architectures...
More Info +BACKEND DEVELOPER
Proficient in building robust backend systems using Node.js and PHP. Experienced in designing RESTful APIs, handling authentication and authorization...
More Info +MOBILE DEVELOPER
Experienced React Native Developer specializing in cross-platform mobile applications for iOS and Android. Skilled in state management (Redux, Context API), API integration, performance...
More Info +FULLSTACK DEVELOPER
Explore my portfolio, where I showcase my expertise as a React Frontend Developer with strong full-stack capabilities...
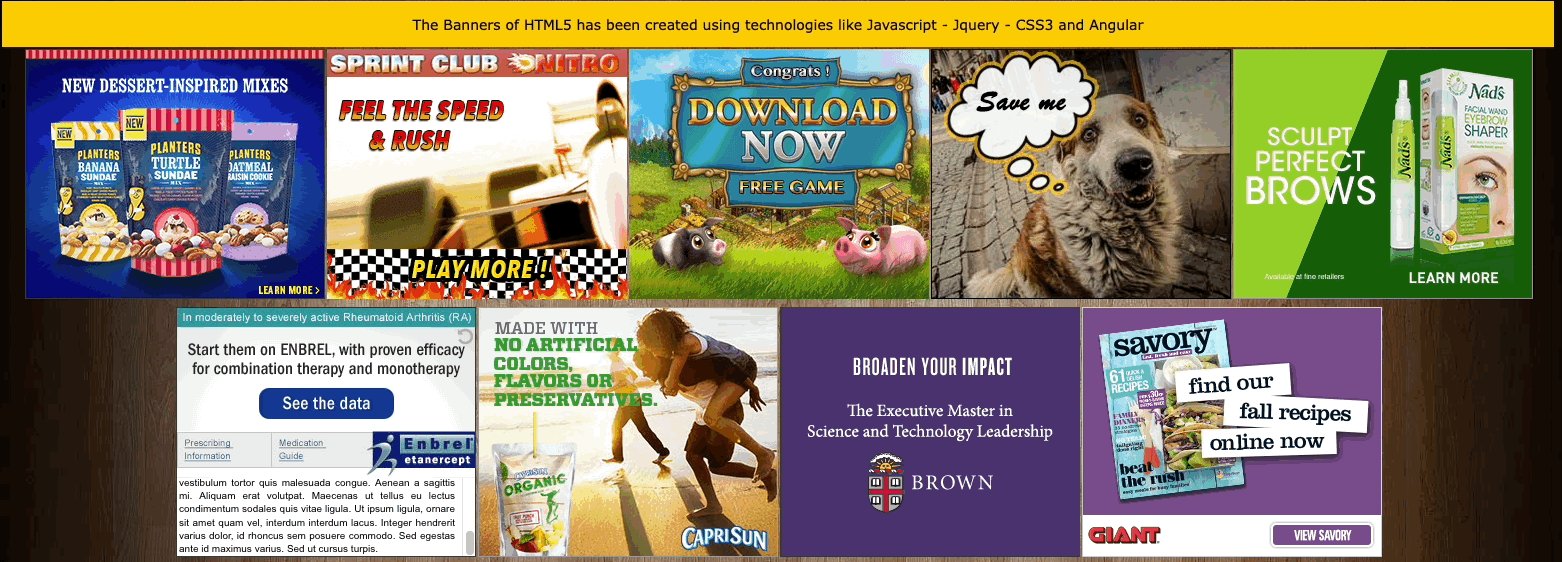
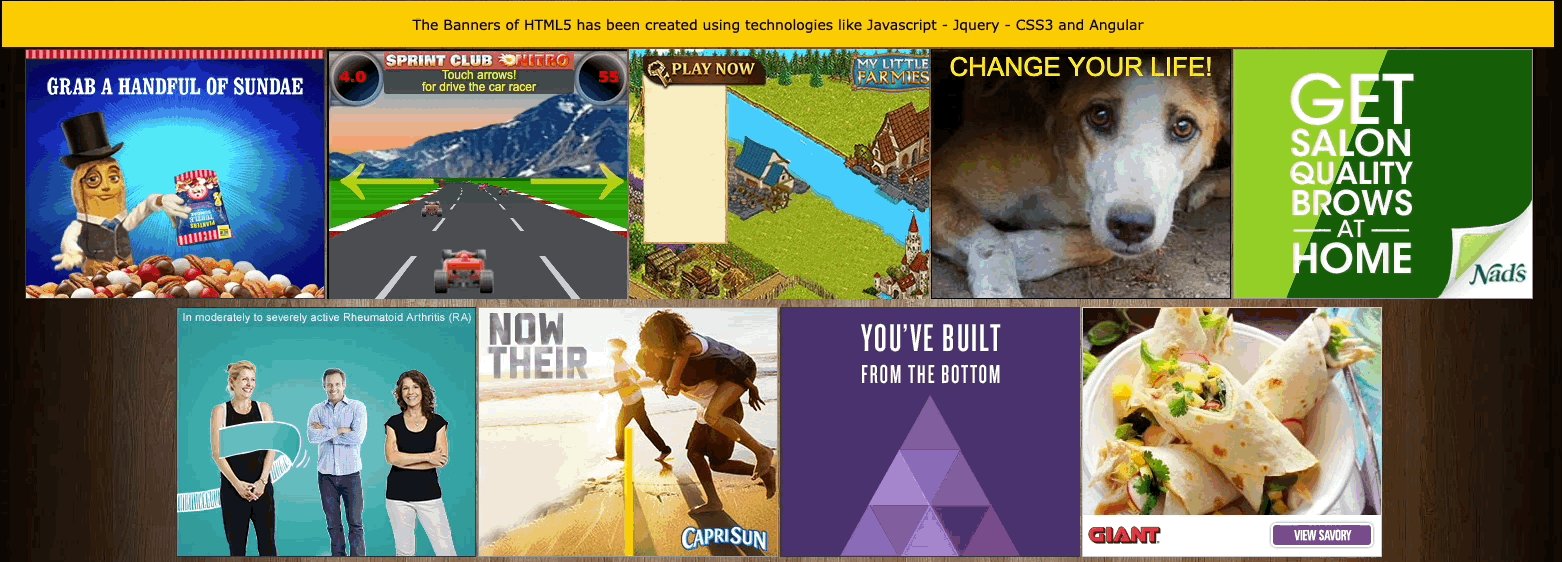
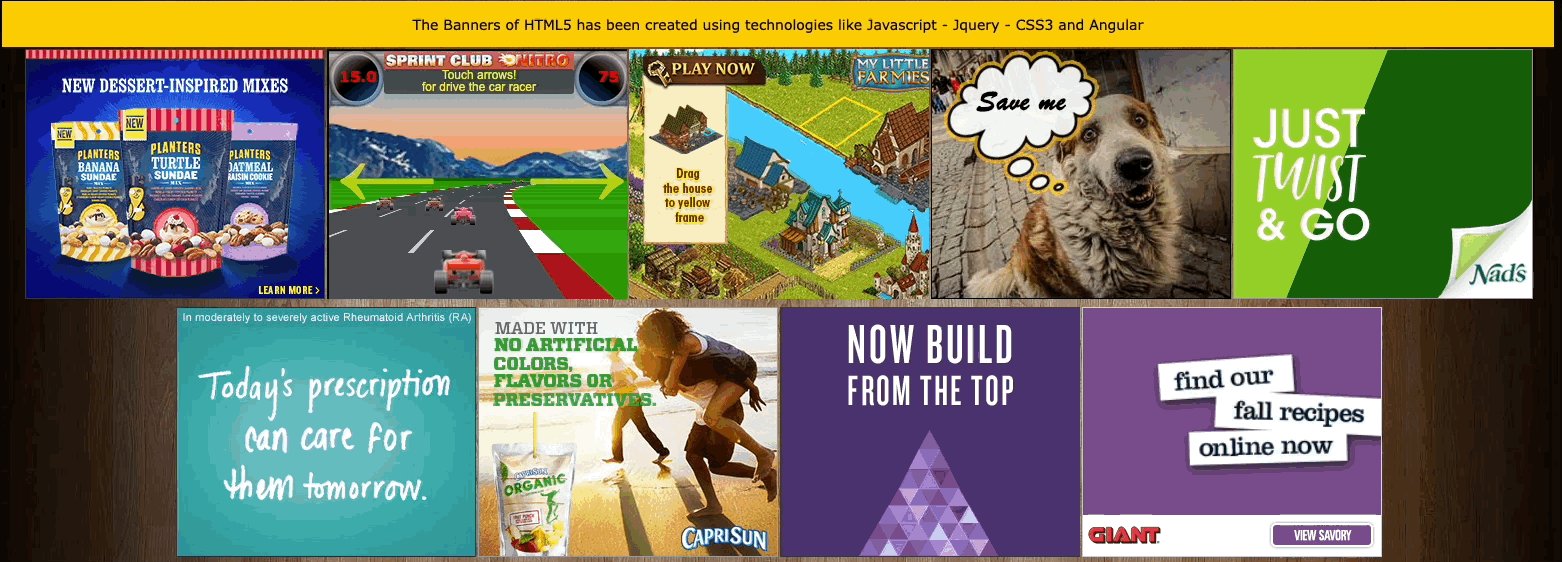
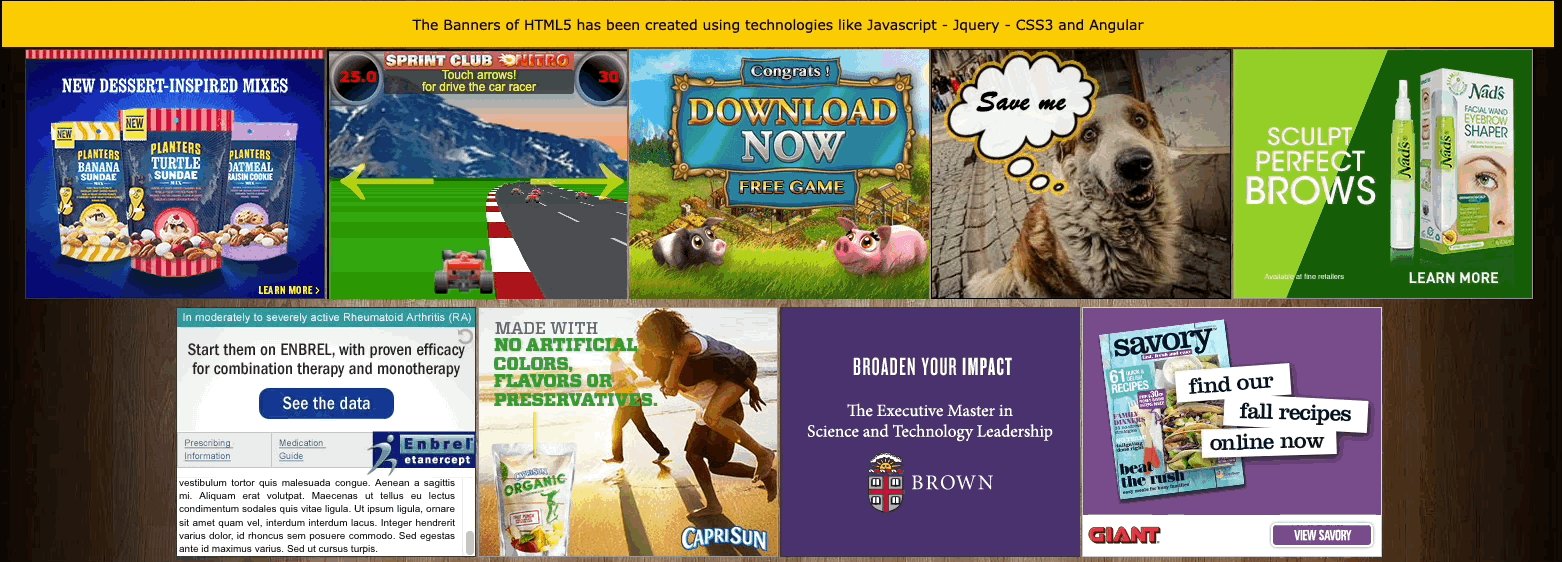
More Info +HTML5 OLA BANNERS

Ola Banners is an innovative motion design solution crafted using the latest web technologies, including HTML5, CSS3, JavaScript, jQuery, and Angular. It delivers high-performance, visually engaging, and interactive animations that enhance user experiences across various platforms.
View Portfolio +SIGMA REPORTS

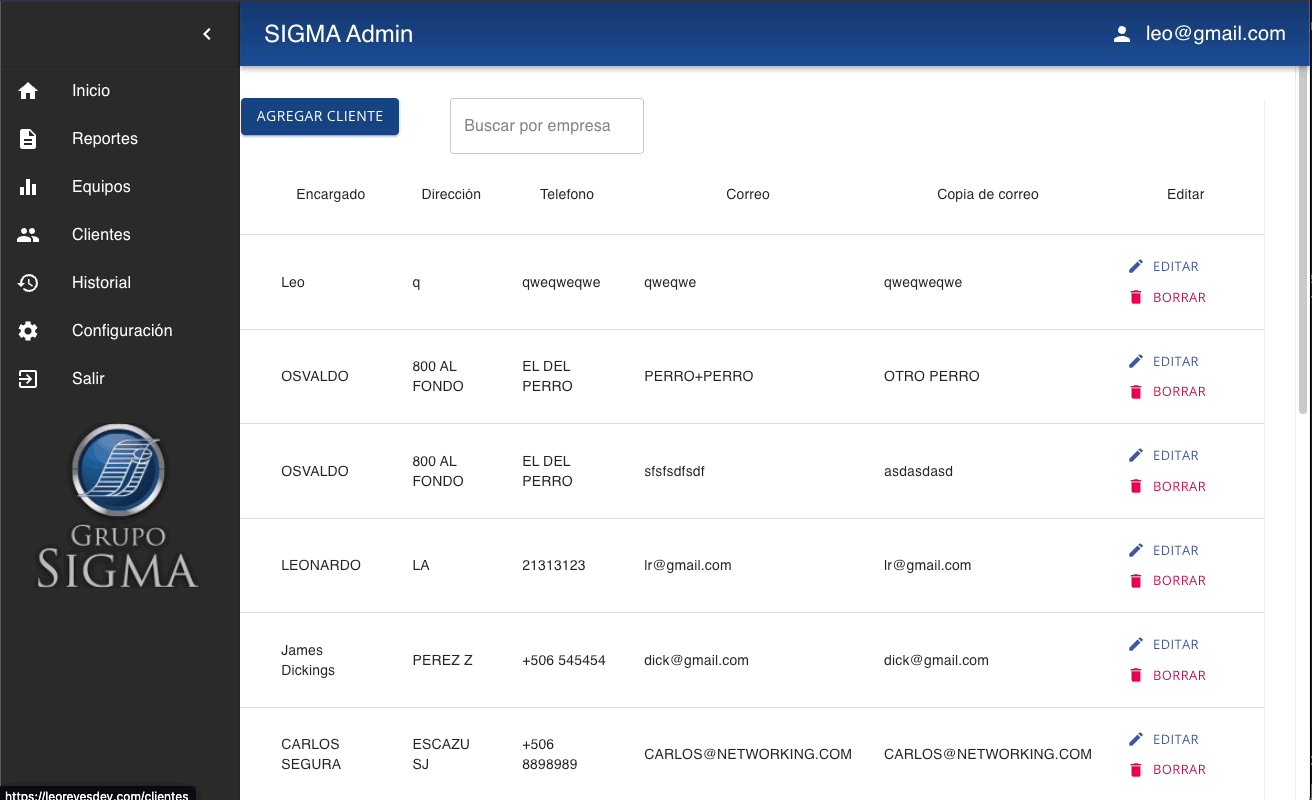
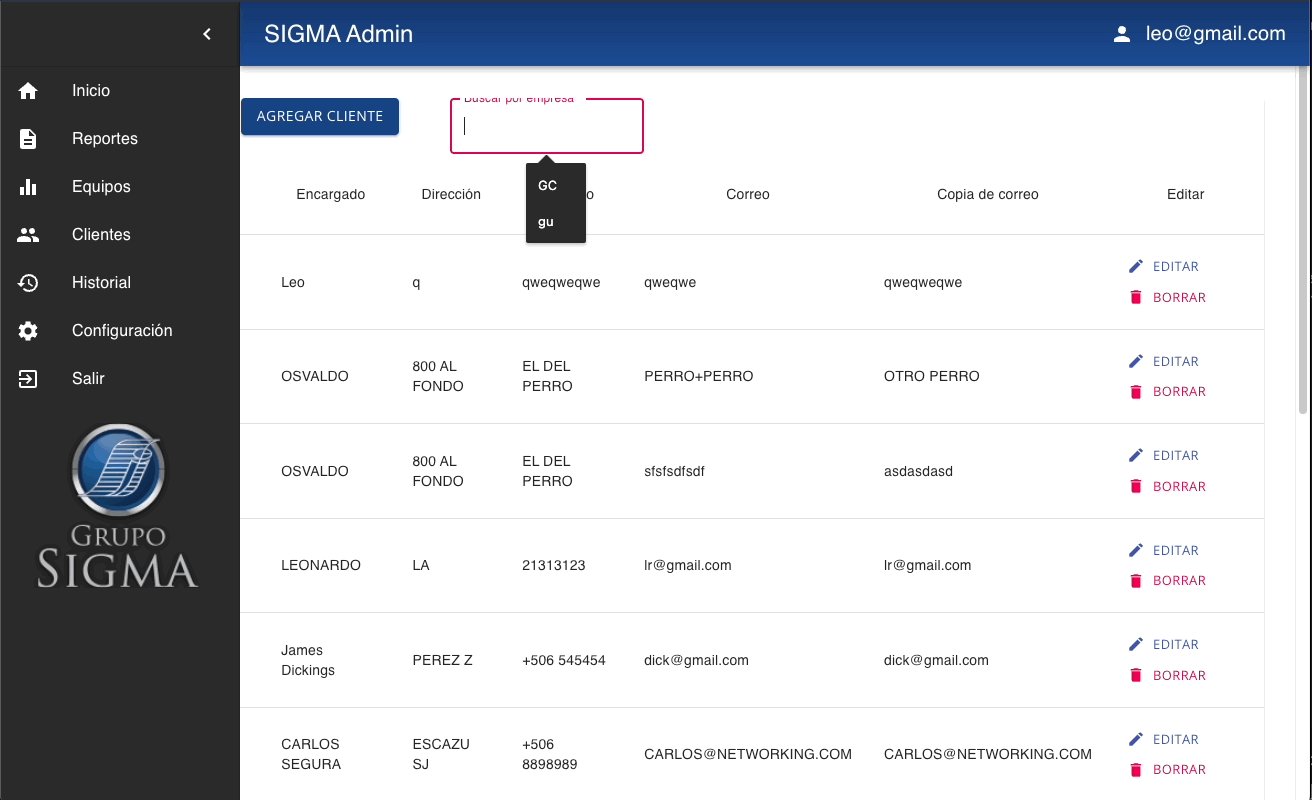
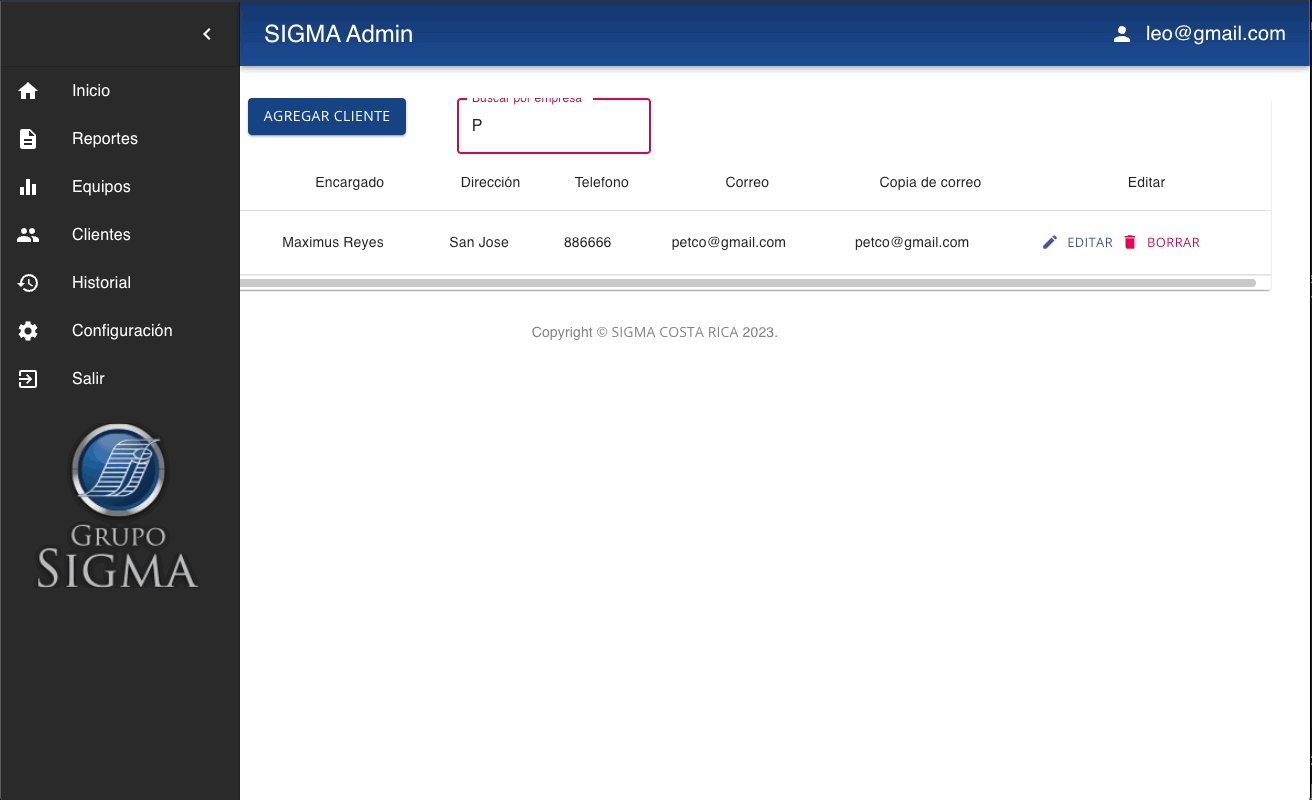
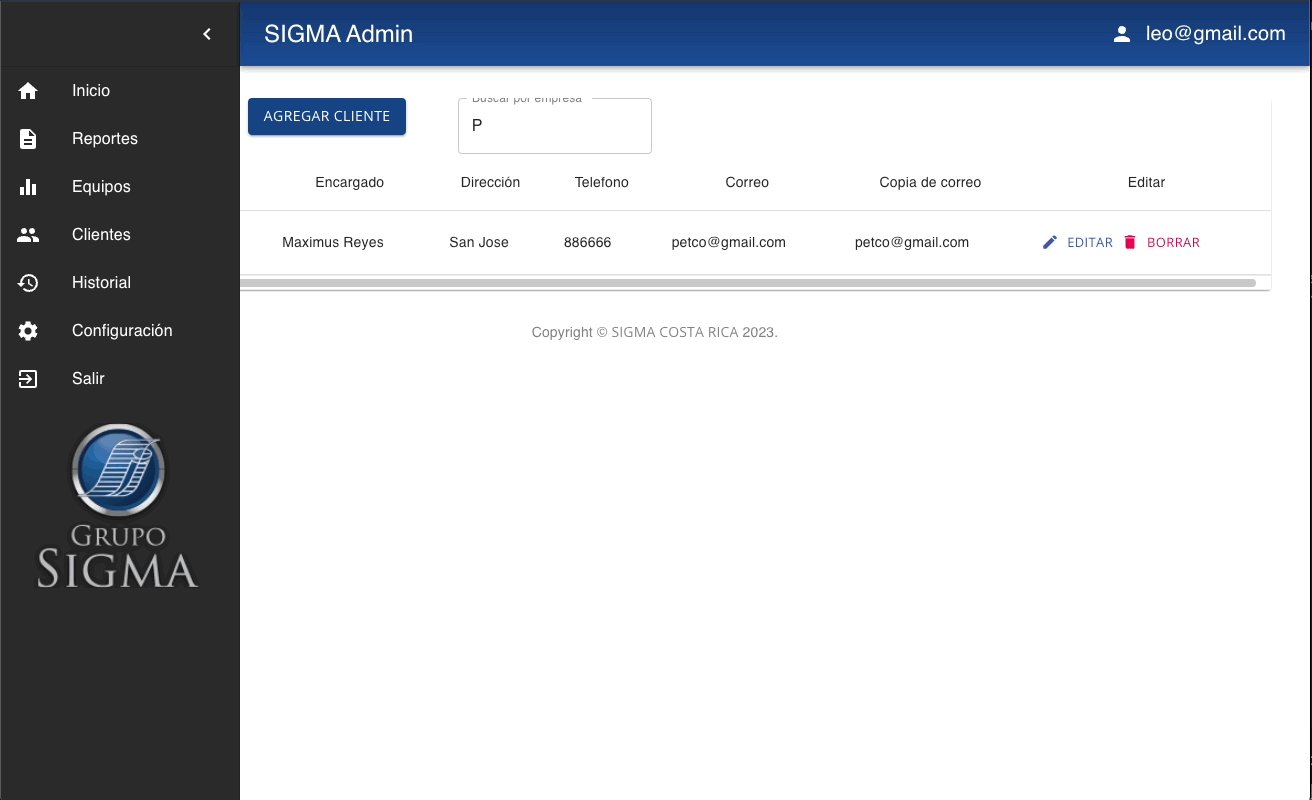
🚀 Sigma Reports is a dynamic reporting system built with a PHP 7 backend and a frontend designed in Figma, ensuring a seamless data flow and user experience. It integrates JavaScript to consume REST APIs, process data, and store reports efficiently in a MySQL database.
The system is designed for scalability, real-time data management, and intuitive reporting, making it an ideal solution for businesses needing accurate and efficient data analysis.
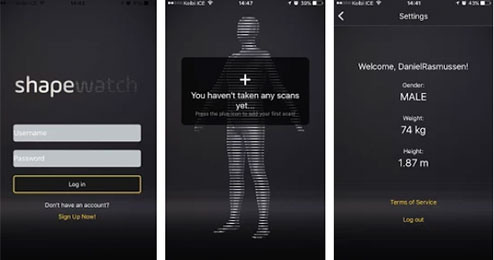
View +SHAPEWATCH

🚀 SHAPE Watch is a fitness tracking app designed to motivate users to exercise and monitor their progress. Using a special kiosk with a 3D camera, users can scan their body to obtain precise measurements. The system then generates a personalized 3D avatar that updates over time, allowing users to track their fitness journey visually.
🛠 Tech Stack: Backend: Node.js, MySQL Frontend: React Native, Material UI SHAPE Watch combines cutting-edge 3D scanning with real-time progress tracking, making fitness monitoring more engaging and personalized. 💪📊
View +BOLTHLETIC

🚀 BOLTHLETIC is an e-commerce shopping cart built on Shopify, where I contributed to the design and customization of themes for internal pages. My work focused on enhancing the checkout experience, ensuring a smooth item selection and purchase process.
🛠 Tech Stack: Shopify – E-commerce platform for seamless online shopping. Liquid – Shopify’s templating language for dynamic content. HTML & JavaScript – Custom styling and interactive features.
By optimizing theme designs and UI elements, I helped improve the user experience and conversion flow within the platform. 🛒✨
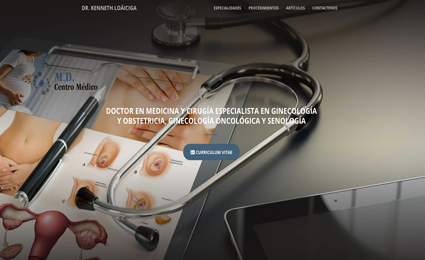
View +LOACIGA DR

🚀 DOCTOR LOAICIGA is an informative one-page website designed for patients to learn more about various treatments and surgical procedures. The site functions like a web app, providing a seamless scroll-based navigation experience without the need for page reloads or external links.
🛠 Tech Stack: Photoshop – Image retouching and visual enhancements. HTML, CSS, JavaScript – Structured, responsive, and interactive design. ScrollReveal.js – Smooth vertical scrolling effects for enhanced user engagement.
With a clean, modern, and intuitive design, the website ensures that all medical information is easily accessible through fluid scrolling and dynamic content presentation. 🏥✨
View +KSB WALMART

🚀 KSB Walmart is a private intranet app designed for Walmart employees, providing a coaching platform, event updates, and initiatives to promote positive workplace values, including anti-bullying awareness. To reinforce these values, a mini-game was integrated, offering an interactive way to engage employees.
🛠 Tech Stack: Frontend: React Native, Material UI, AsyncStorage (for local data storage). Backend: Node.js, MySQL (for managing user data and event information). Game Development: Construct 3 (for an engaging, value-driven gaming experience).
With a user-friendly interface and gamified approach, KSB Walmart fosters a positive work environment, employee engagement, and personal development within the company. 🎮📢💼
View +ANGULAR BANNER

🚀 This banner was built using HTML5, CSS3, and JavaScript, with animations powered by TweenLite.js, ensuring smooth, high-performance motion effects.
The banner dynamically loads content using JSON, allowing for flexible data handling and easy updates. Designed for responsiveness and efficiency, it delivers seamless animations and engaging visual transitions across all devices and screen sizes. 🎨✨
View +ANGULAR FINDER

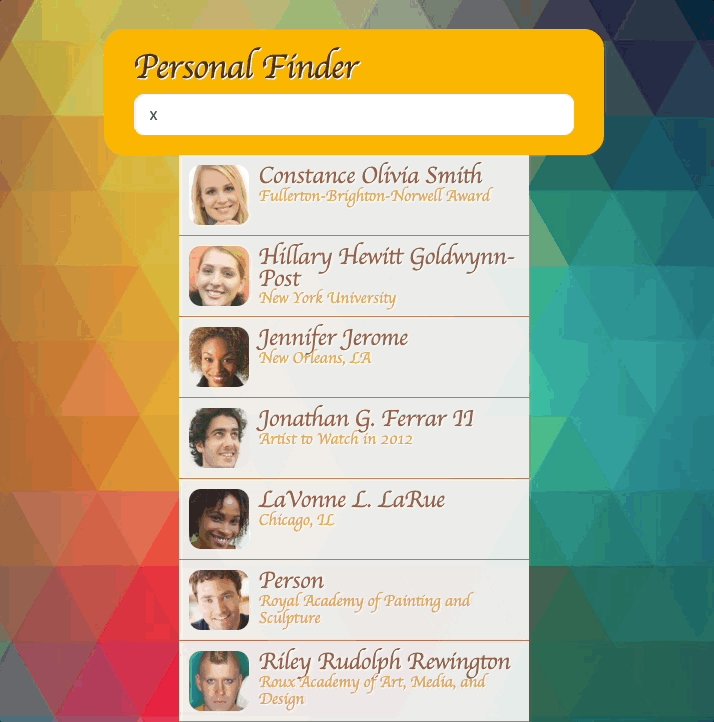
🚀 Directory Finder is a web app that allows users to search for people efficiently within an organization or system. Built as a Single Page Application (SPA) using AngularJS, it provides a seamless and dynamic user experience.
🛠 Tech Stack: Frontend: AngularJS (SPA) for a smooth, fast, and interactive UI. Backend: Node.js for handling API requests and data processing. Database: MySQL for secure and efficient data storage.
The system dynamically fetches and updates data via API calls, ensuring real-time search capabilities while maintaining scalability and performance. 🔍✨
View +MAP Pointers Datasets

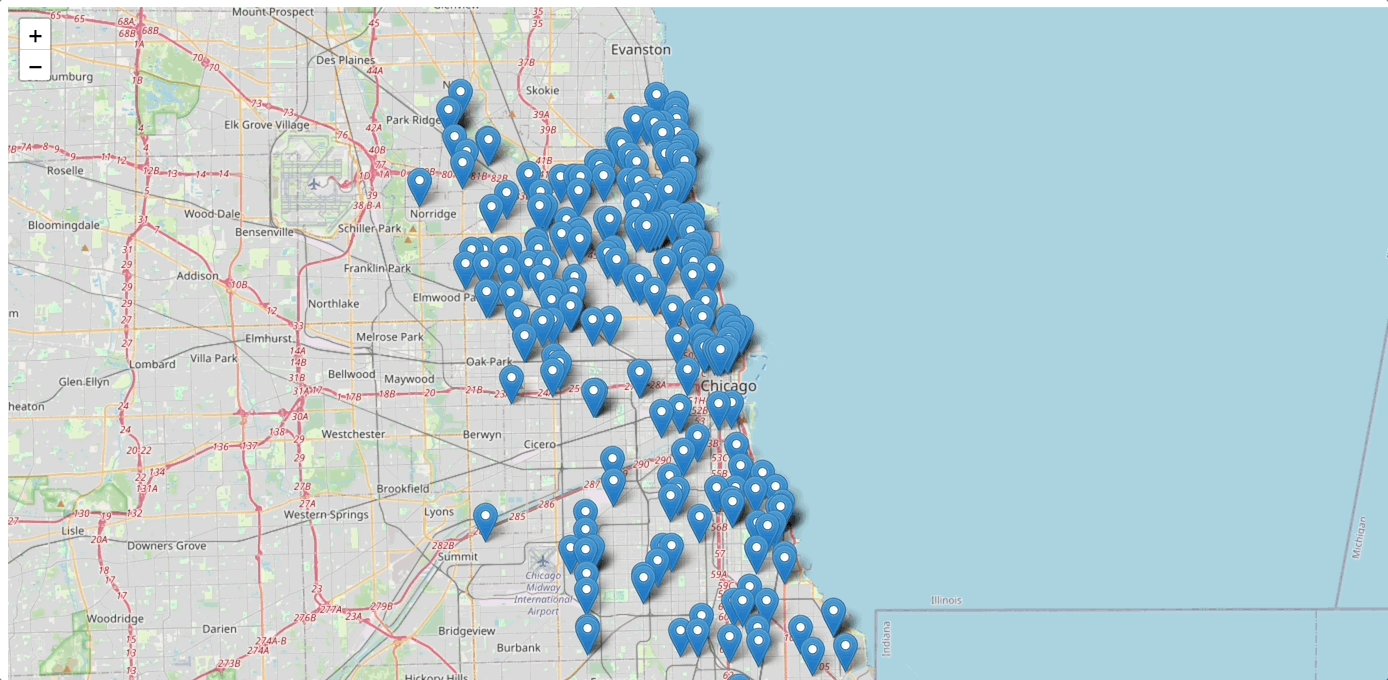
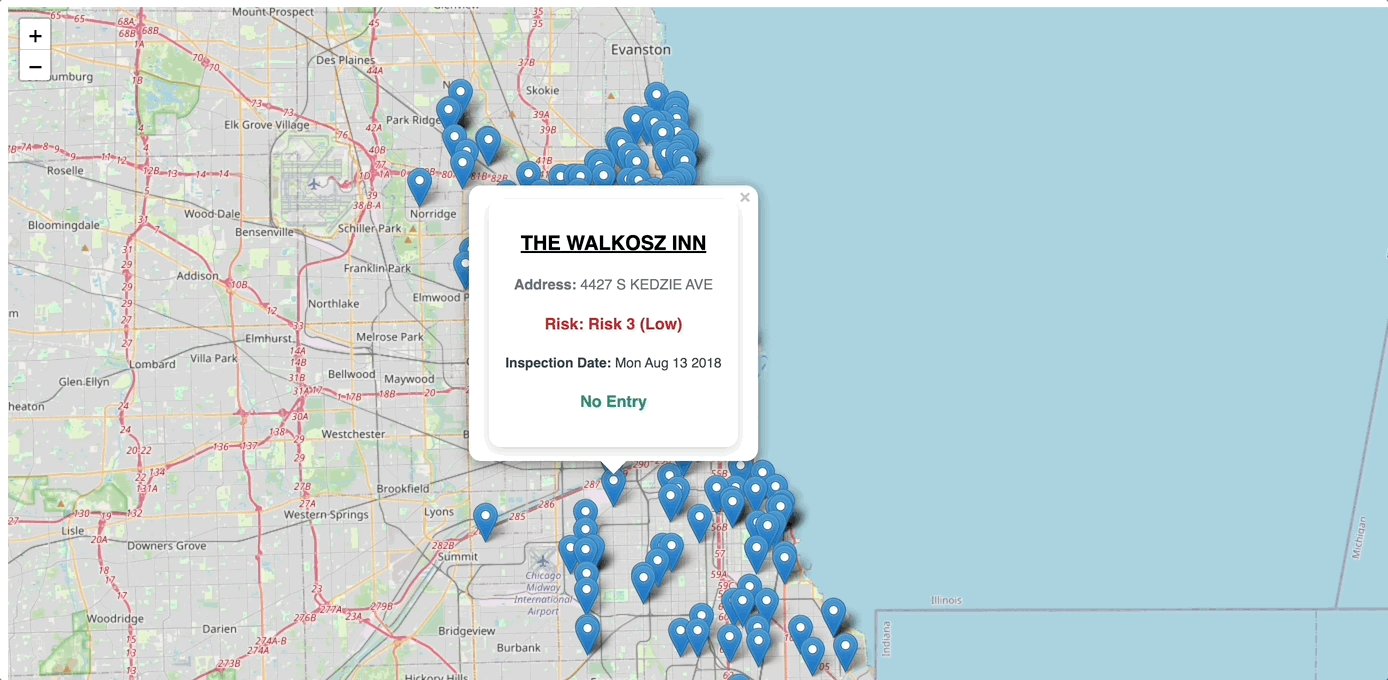
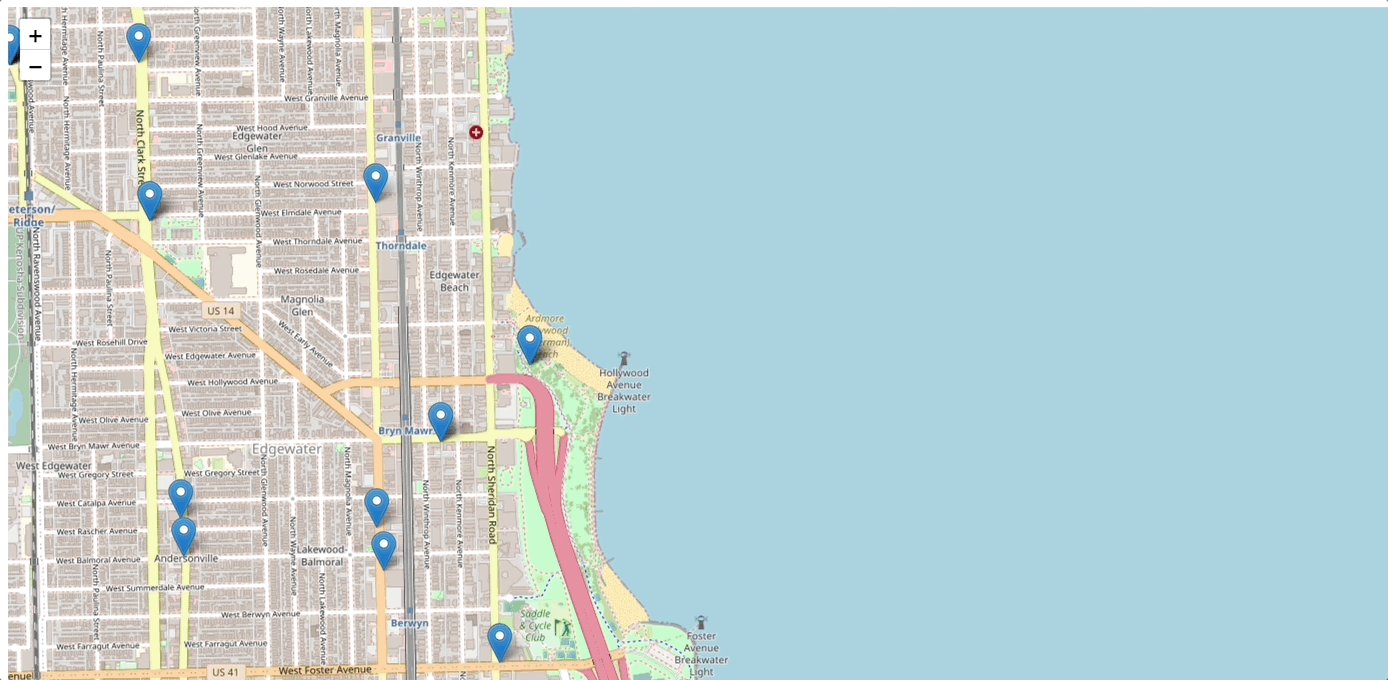
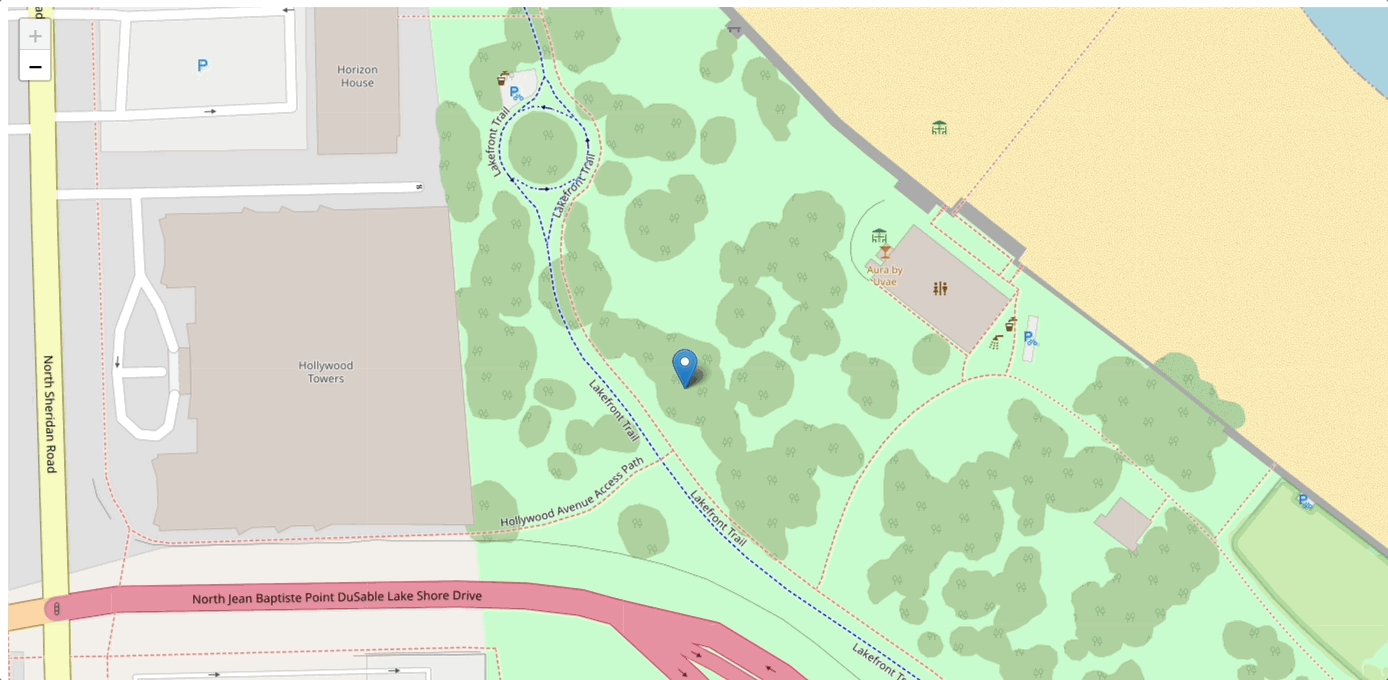
🚀 This project was build with python cleanup dataset for have some details of risks zones in one area specific in the map city
🛠 For cleanup dataset, I used pandas library, and python for create new arrayy object and exported this to JSON file
After creating JSON object, I used LEAFLET map to render each endpoint from JSON 🔍✨
View +MLB Season Calendar

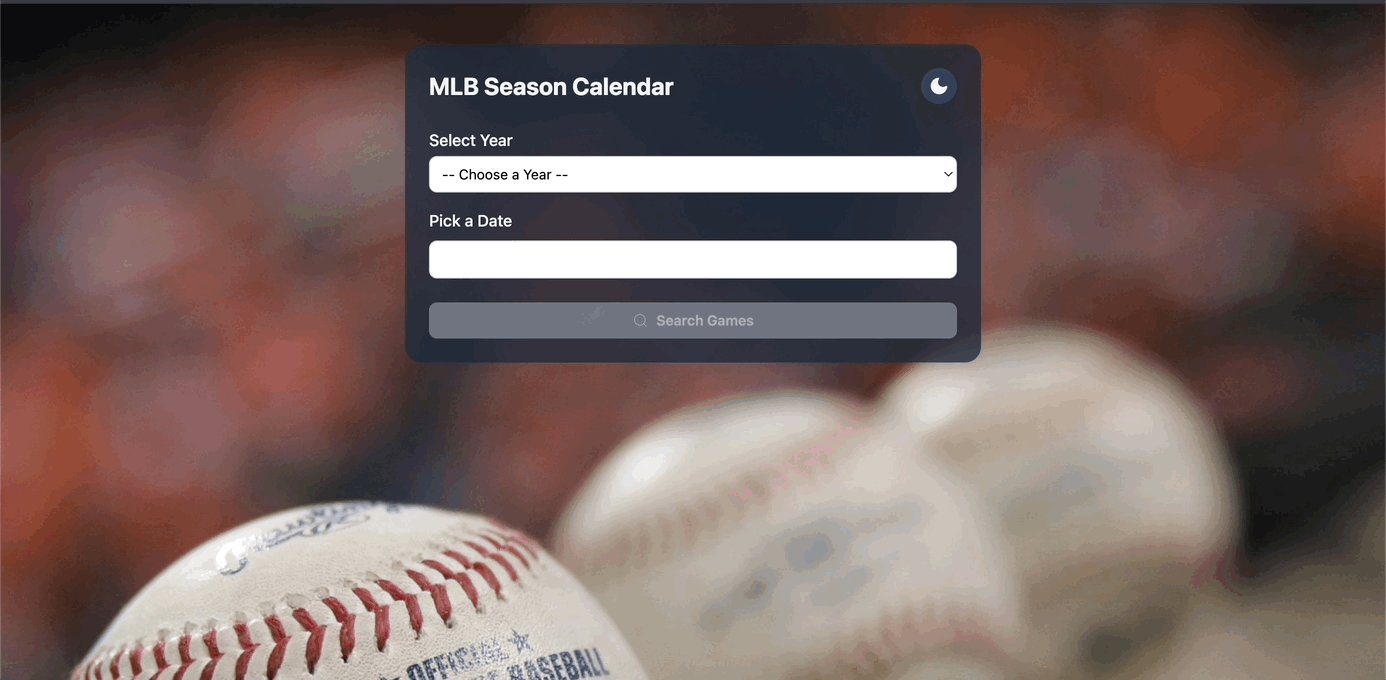
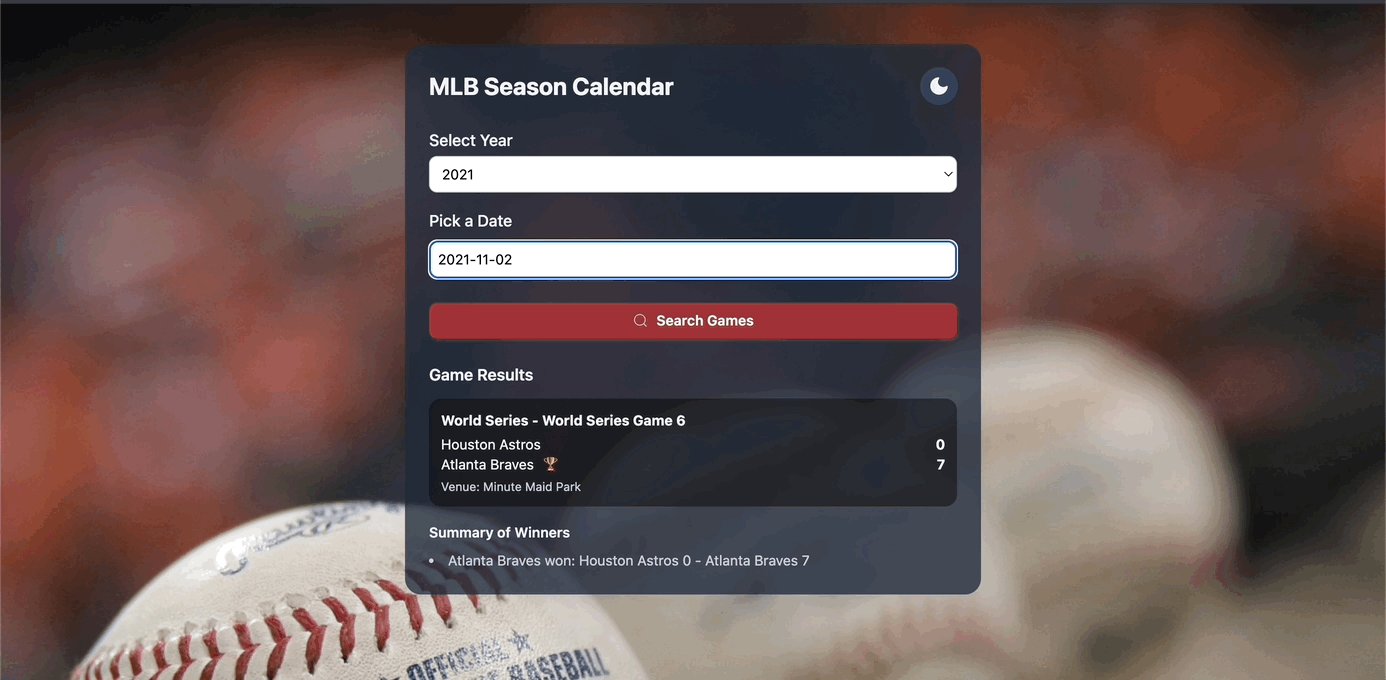
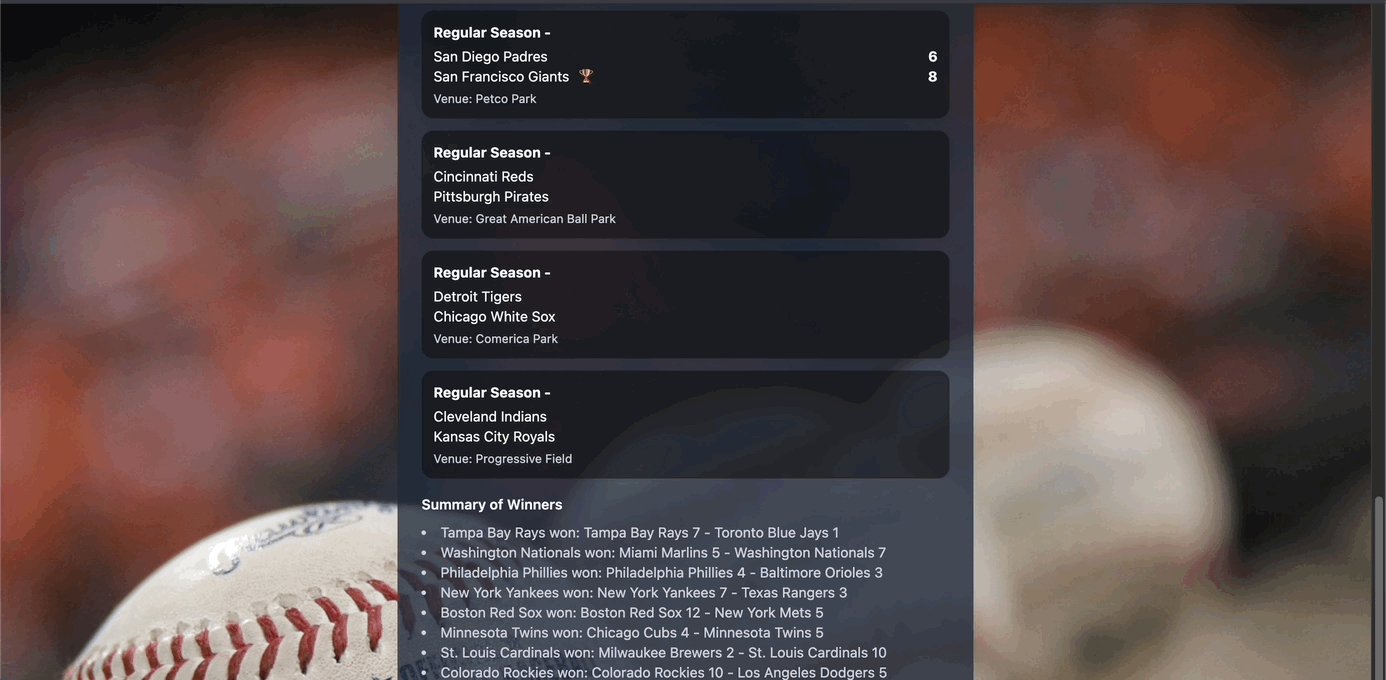
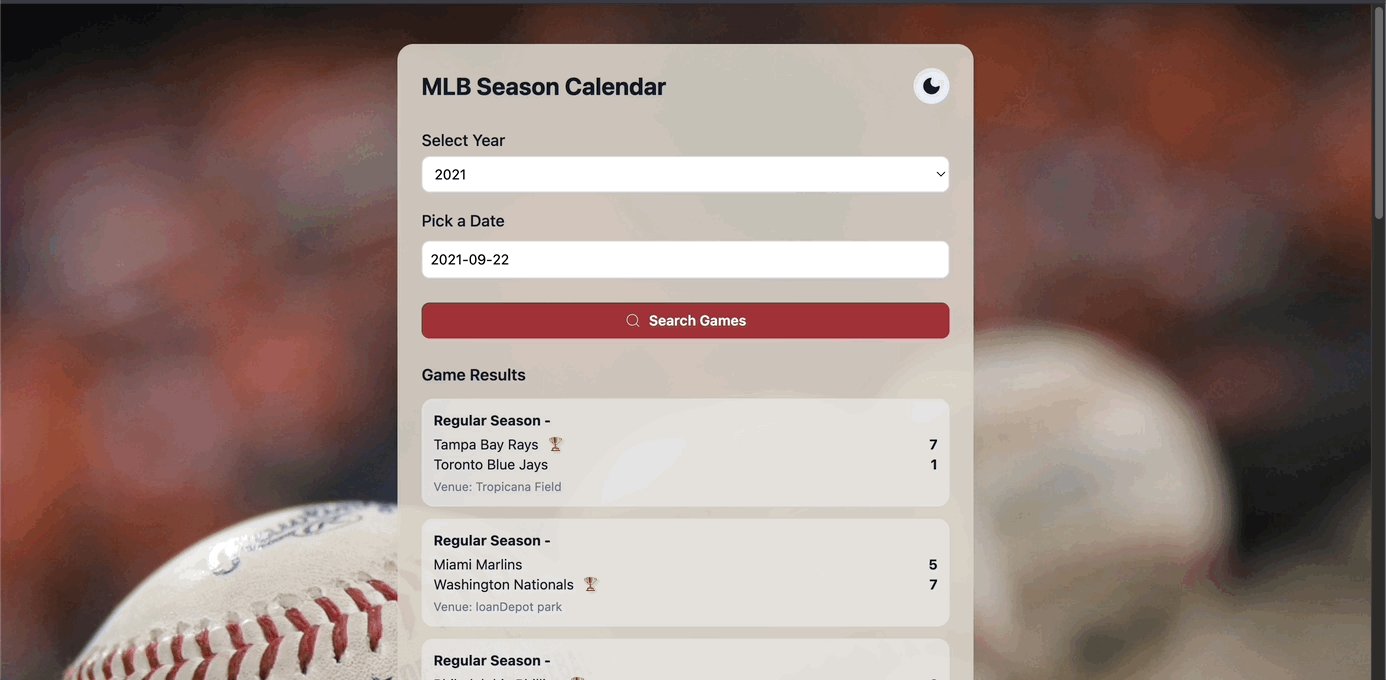
⚾ MLB Season Calendar is a responsive web application that allows users to explore MLB game schedules and results by year and date. Built with AngularJS, it provides real-time access to official MLB statistics and game data through seamless API integration.
🛠 Tech Stack: Frontend: AngularJS for dynamic data binding and SPA functionality. UI Framework: Tailwind CSS for responsive design and modern styling. Calendar Library: Flatpickr for intuitive date selection with custom baseball theming. API: MLB Stats API for real-time game data and statistics.
📱 Features: Fully responsive design optimized for mobile devices, custom toast notifications for user feedback, loading states with smooth animations, dark/light theme toggle with custom icons, and interactive calendar with baseball-themed date markers. The app dynamically fetches game schedules and displays detailed results including scores, venues, and winner statistics.
View +SyndiChain Loan Tracker

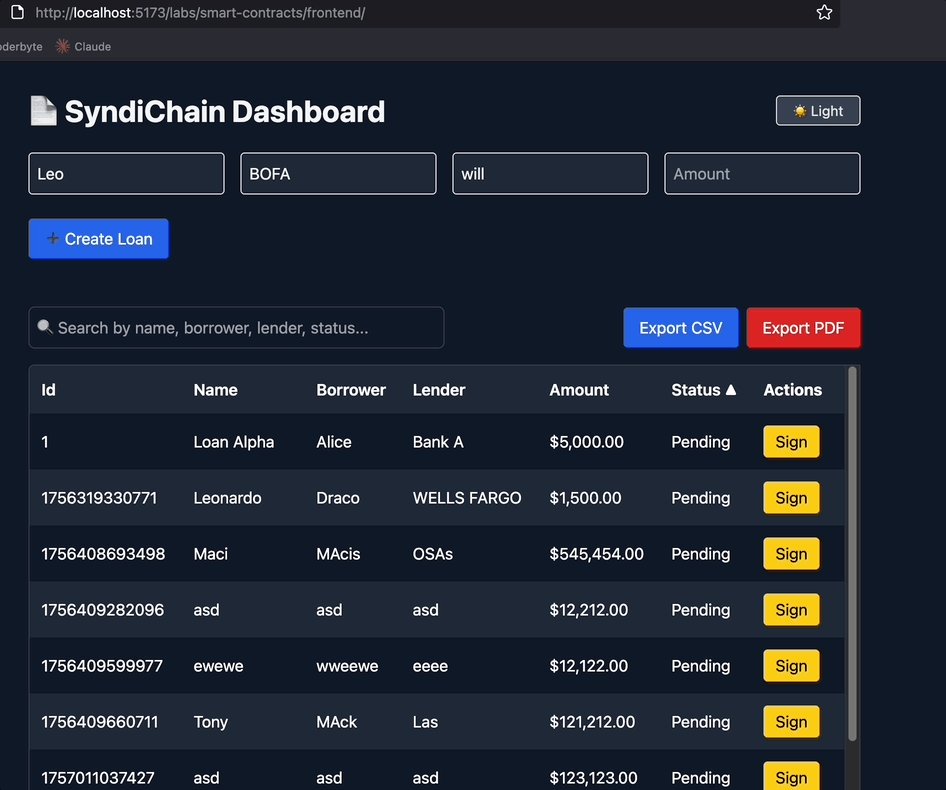
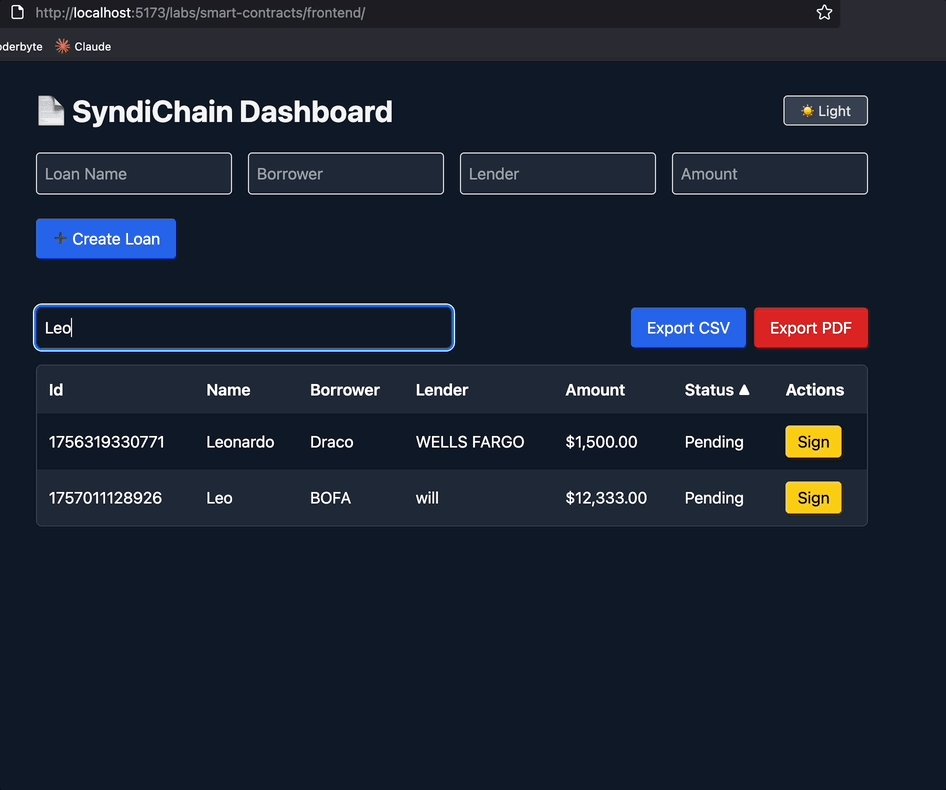
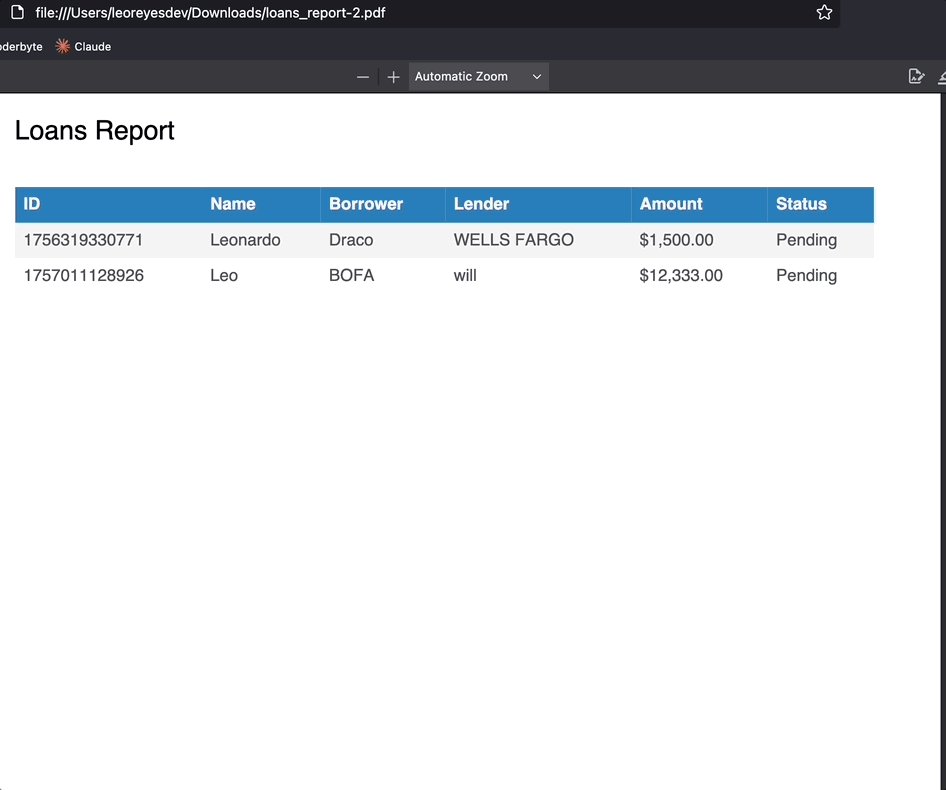
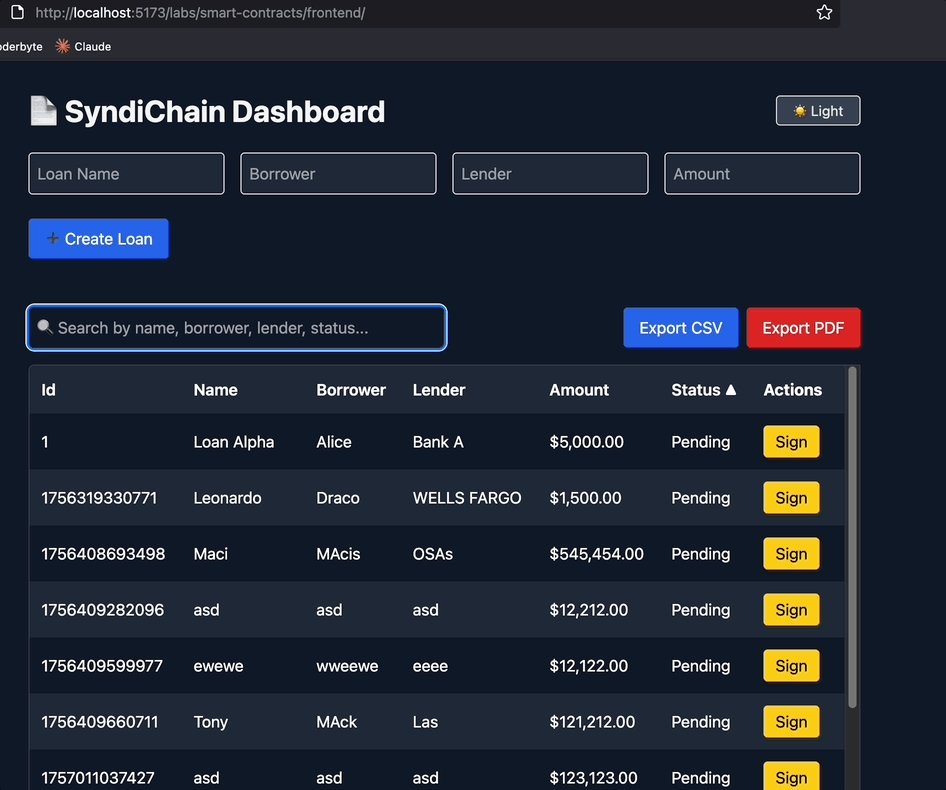
🔗 SyndiChain Loan Tracker is a full-stack application for managing loans and contracts, featuring a clean modular architecture. It provides a secure API for creating, updating, and tracking loans, paired with a fast, responsive frontend interface.
🛠 Tech Stack: Backend: NestJS (TypeScript, Express) with DTO validation using class-validator and class-transformer. Frontend: React + Vite with optional TypeScript and TailwindCSS for modern responsive UI. Dev Tools: Concurrently to run frontend & backend together, Node.js (>=18) environment.
⚡ How It Works: The backend exposes RESTful endpoints for loan operations, validates all requests, and returns structured JSON responses. The React frontend consumes these APIs, displaying real-time loan data with responsive layouts and smooth UX.
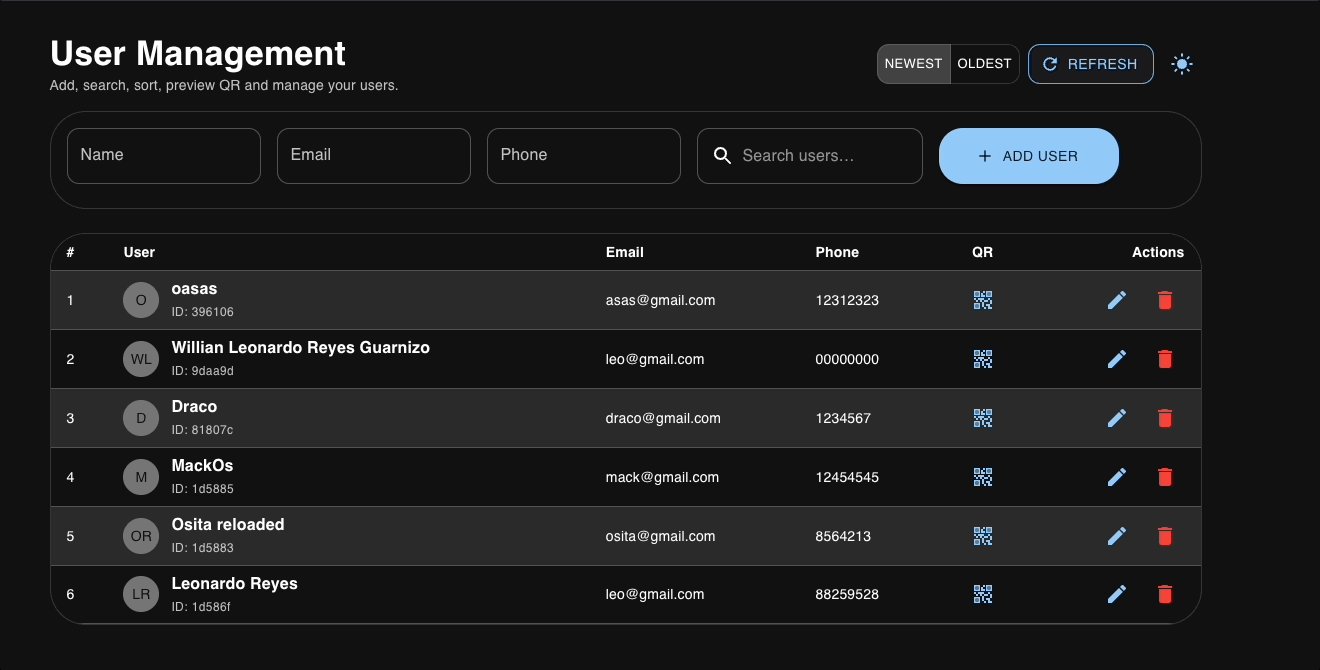
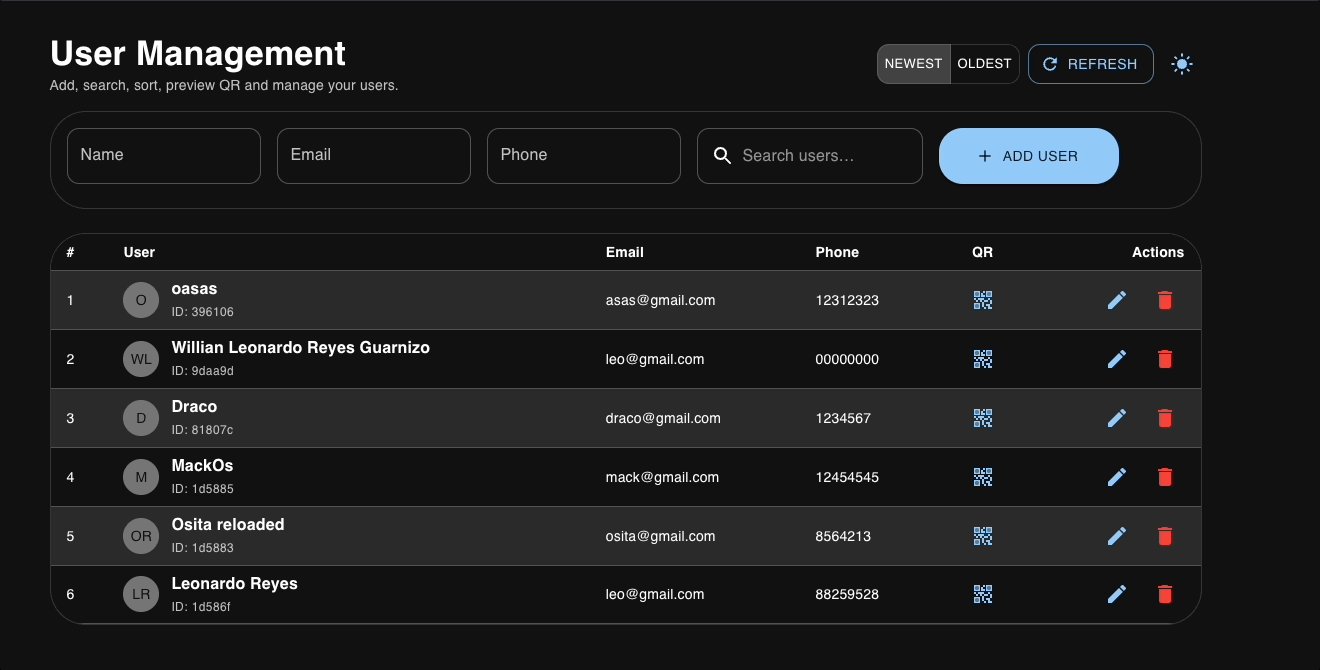
View +Add Users QR CODES

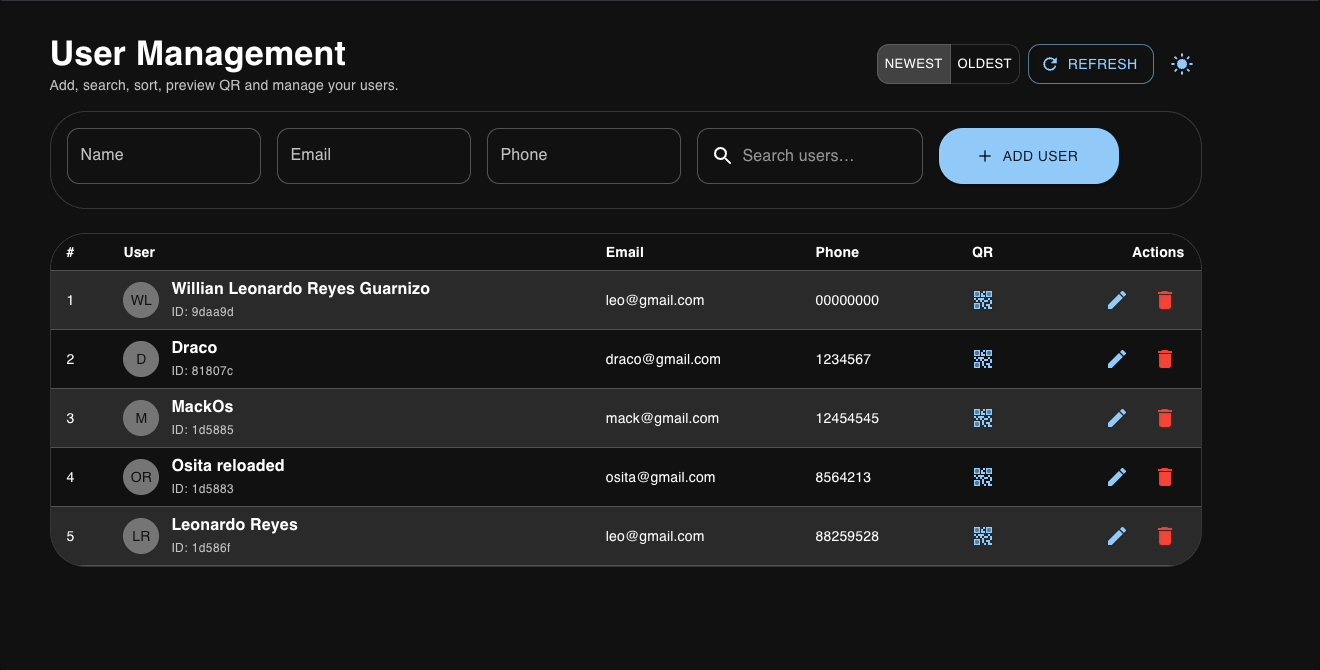
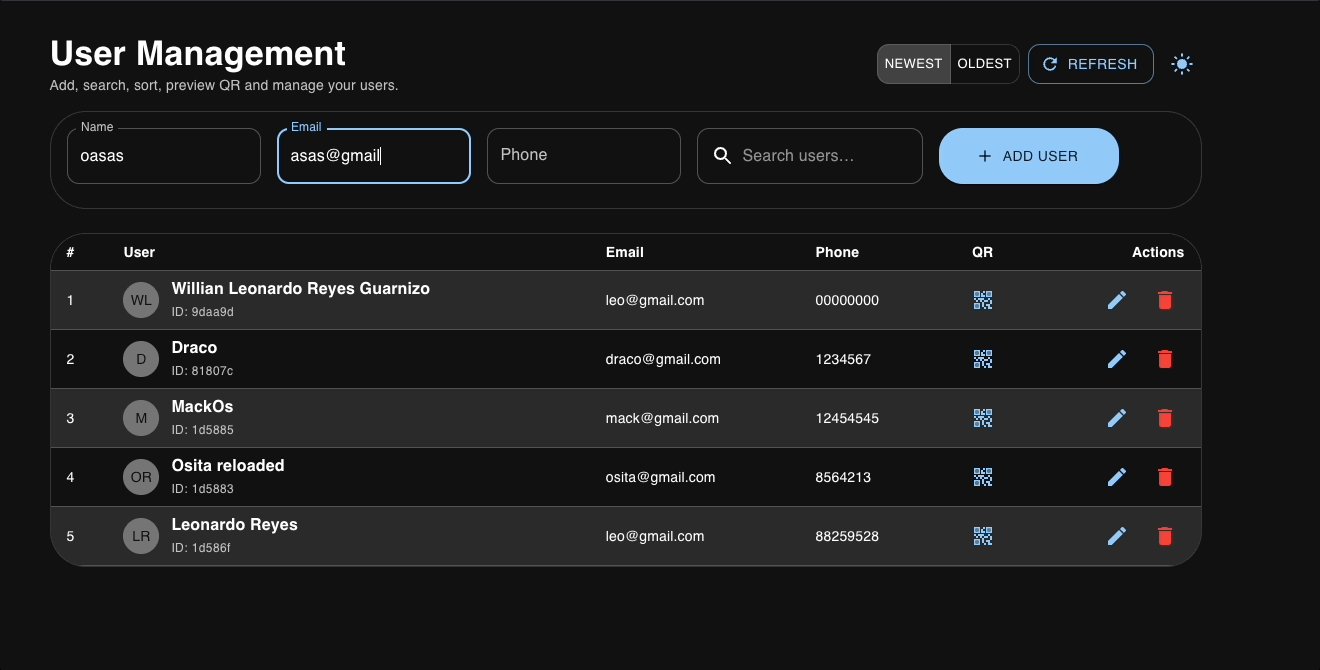
🚀 QR CODES WEB APP was made for adding users and managing their QR codes in an efficient and interactive way.
🧩 This dashboard allows administrators to add, edit, delete, search, and generate unique QR codes for users. It includes:
• Profile avatar with initials
• Unique User ID, Email & Phone
• Live QR code preview and generator
• Sort by newest/oldest, plus real-time filters for name, email, and phone
🛠 Tech Stack:
• Frontend: REACTJS (SPA) for a smooth, fast, and interactive UI.
• Backend: Node.js for handling API requests and data processing.
• Database: MySQL for secure and efficient data storage.
🔄 The system dynamically fetches and updates data via API calls, ensuring real-time search capabilities while maintaining scalability and performance.
🌙 Fully responsive dark-mode UI styled with modern utility-first CSS. Ideal for low-light environments and professional dashboards.
View +
Project Title
Project description will be shown here...