-

Top 10 Questions JS
Like with the React and JS questions, these answers are concise overviews. The depth of explanations and follow-ups can vary based on context and the expertise of the individual asking.
-

One-Week Intensive Program to Learn Vue.js and Build a CRUD Web App with Node.js
Day 1: Introduction to Vue.js and Basic Setup Day 2: Diving Deeper into Vue.js Day 3: Styling and Transition Day 4: Introduction to Backend with Node.js Day 5: Integrating Frontend with Backend Day 6: Completing the CRUD Functionality Day 7: Final Touches and Project Completion Remember, this is an intensive program, and the key to…
-

Top 10 ReactJS Questions
Discover the top essential questions for a ReactJS interview, curated to help hiring managers evaluate expertise and candidates to prepare thoroughly for their next role. Some samples about general questions about reactjs Remember, the depth and complexity of the answers can vary based on who is asking and in what context. The provided answers are…
-

How create custom hook
In the next post you can check simple sample, of can create your own custom hook, please check this below, and if you want check working click here
-

Create Random Picture WebApp in REACTJS
Preview in new tab This code is a simple React component for loading and displaying a random picture from the Unsplash API. Here’s a breakdown of each part of the code: Overall, when loaded, this app would display a “Load Random Picture” button, and clicking this button would fetch a random image from Unsplash and…
-

Top 10 React galleries for your projects
ten popular websites and resources where you can find ReactJS-based image galleries, including components and libraries specifically designed for this purpose. These can be used for inspiration or directly integrated into your React projects. Most of these libraries or frameworks come with demos, documentation, and community support to assist developers in implementing and customizing the…
-

Tympanus Codrops nice resources
Few years a go I found this excellent web site, you can find different resources like image gallery, carousels, menus and some UI amazing things please take a look to this resources https://tympanus.net/codrops/
-

How can improve my code using chatgpt
You can use chatGPT or another AI for improve your code and make another process like below explain. Code Review: You can use ChatGPT to perform a code review by providing your code snippet and asking for improvements or best practices. It can suggest optimizations, help you find bugs, and propose design improvements. Refactoring: ChatGPT…
-

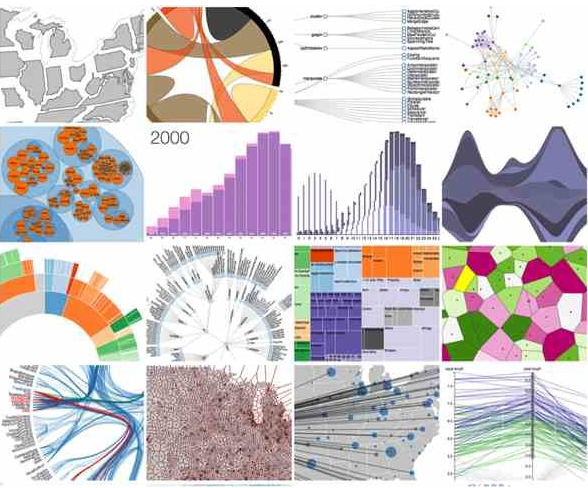
Top 8 JavaScript Libraries for Data Visualization in 2023 (syncfusion.com)
Top 8 JavaScript Libraries for Data Visualization in 2023 (syncfusion.com) Data visualization is a crucial part of modern web applications. With various visualization techniques, everyone tries to make their application unique and appealing to users. As developers, knowing how to deliver these customer needs is essential. In this article, I will discuss eight JavaScript data…
-

Different ways for work with CSS on ReactJS
React JS has revolutionized the way we think about structuring and building web applications. In terms of styling, React gives us several methods to add CSS styles. Here are some CSS tips and tricks that are particularly relevant when working with React: CSS Modules: Working on Styles.css and this file is called in another js…