-

Learn VUE.JS from zero to hero
Hi Guys! This is the value resource you can find the best course for beginners for learn VUE.js FREEEEE, I recommend this course, and the web site ( https://scotch.io/courses/ ) inside in this page you can find a lot value resources for your life like developer, take a look and nice ride! GO TO VUE.js…
-

Get dressed, take breaks and hide your phone: What science says about working from home
Hi Guys that’s excellent guide for approach and make good WFH take a look! this guide has been created for people of allconnect.com/blog Read more> Source ( https://www.allconnect.com/blog/)
-

How Add fonts @fontface in react project
Hi Guys look around for internet I found, this couple links about how can add fonts in react project, these explain how works https://scotch.io/@micwanyoike/how-to-add-fonts-to-a-react-project (source => https://scotch.io/) Defining Custom Fonts in CSS With @font-face and font-display If you want work directly in css inside of your project you can add this note of post in…
-
How to be successful freelance programmer
The guys of developers of hire, made one interesting article: Want to make the jump to freelance developing? Read our latest post on all the things you need to know to succeed as a freelance developer. Companies are increasingly using gamified apps, chatbots, interactive websites, and experimental projects to stay relevant and make a profit.…
-

Learn VUEJS
Hi Guys! I found this excellent tutorial on VUEJS, please take a look in this site you can find, different tutorials View Tutorial (sorce: https://scotch.io/)
-

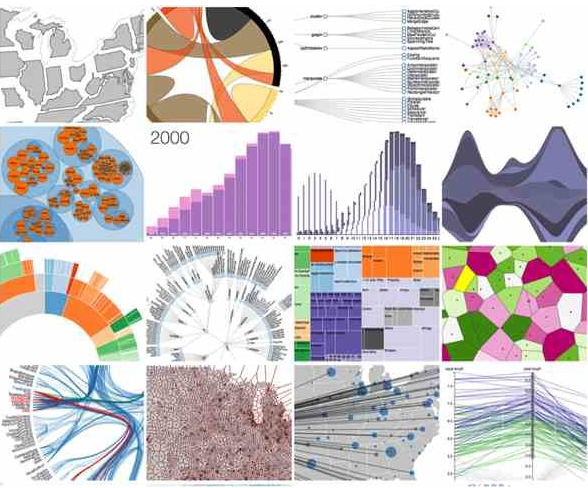
11 Javascript Data Visualization Libraries for 2019
Selected open source libraries for beautiful charts, graphs and data visualization in your JS applications. We live in an era of data explosion, when nearly every application we develop uses or leverages data to improve the experience delivered to the users. Sometimes, the best feature we can deliver to our users is the data itself.…
-

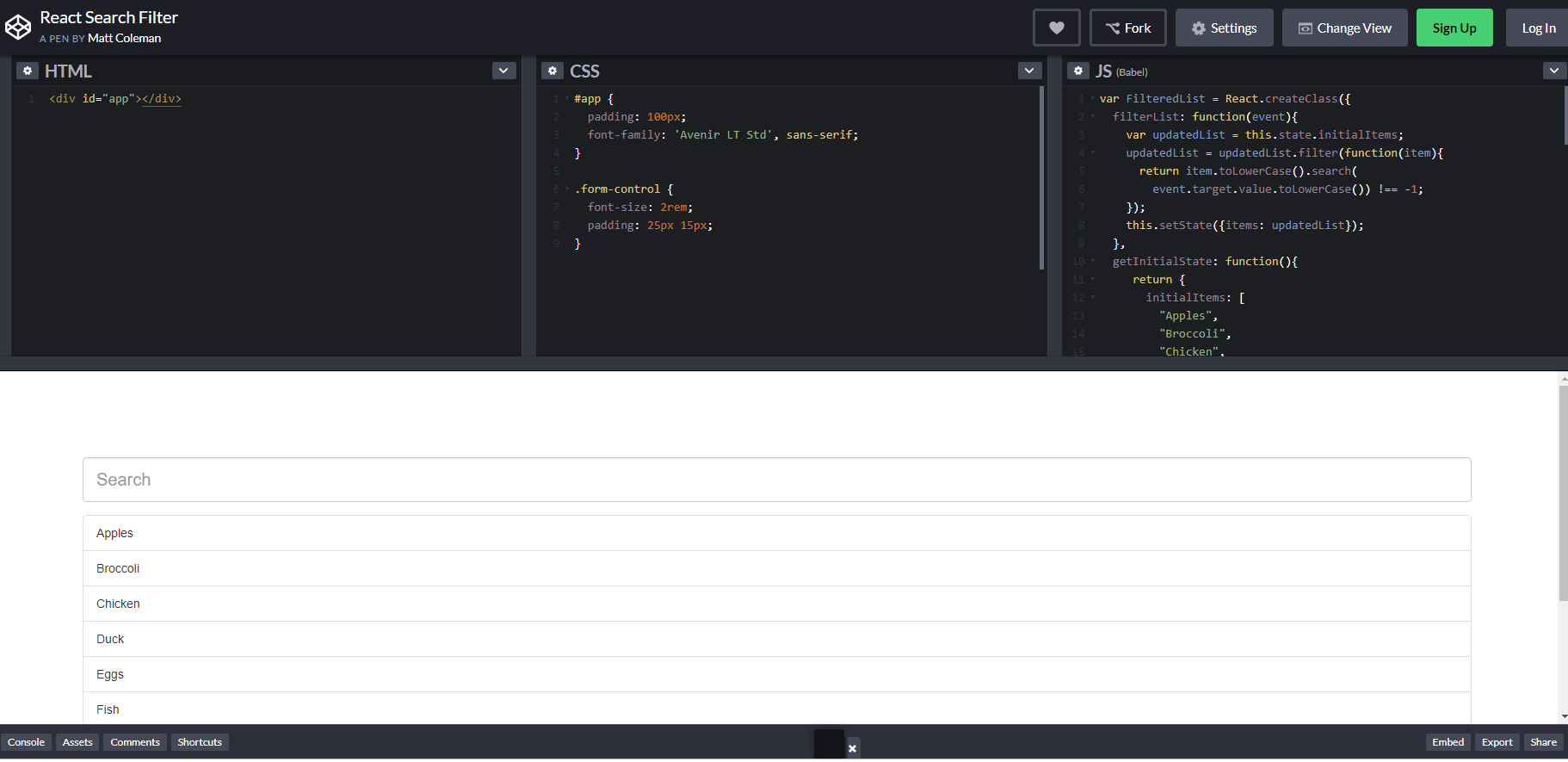
Create React Search Filter
This is the great sample created for Matt Colleman if you want more than him please checkout the profile in codepen visit profile
-
Four ways to style react components
This CODEBURST.IO gave us this practical tutorial about different ways for implement styles to components This is the fourth part of my React tutorials. See the Intro to react.js here There are four different options to style React components. All depend on your personal preferences and the specific complexity of your application. If you want…
-

filter() Array Method in JavaScript
How make filter inside of arrays? I found this tutorial about that filter filter() creates a new array with elements that fall under a given criteria from an existing array: This is the fast and complete explanation about that take a look! Read More
-

SideBar Menu with ReactJs and JSON
Hi Guys today, I gonna show you how you can make sidebar using reactjs + json + TweenMax, You can view how works that and how create your own props inside in this sample you can check this, you can review this sample in this link https://labs.leoreyesdev.com/menu-json-reactjs/ Steps for create the project [cc lang=”javascript”] //…