-

How Add fonts @fontface in react project
Hi Guys look around for internet I found, this couple links about how can add fonts in react project, these explain how works https://scotch.io/@micwanyoike/how-to-add-fonts-to-a-react-project (source => https://scotch.io/) Defining Custom Fonts in CSS With @font-face and font-display If you want work directly in css inside of your project you can add this note of post in…
-

Learn VUEJS
Hi Guys! I found this excellent tutorial on VUEJS, please take a look in this site you can find, different tutorials View Tutorial (sorce: https://scotch.io/)
-

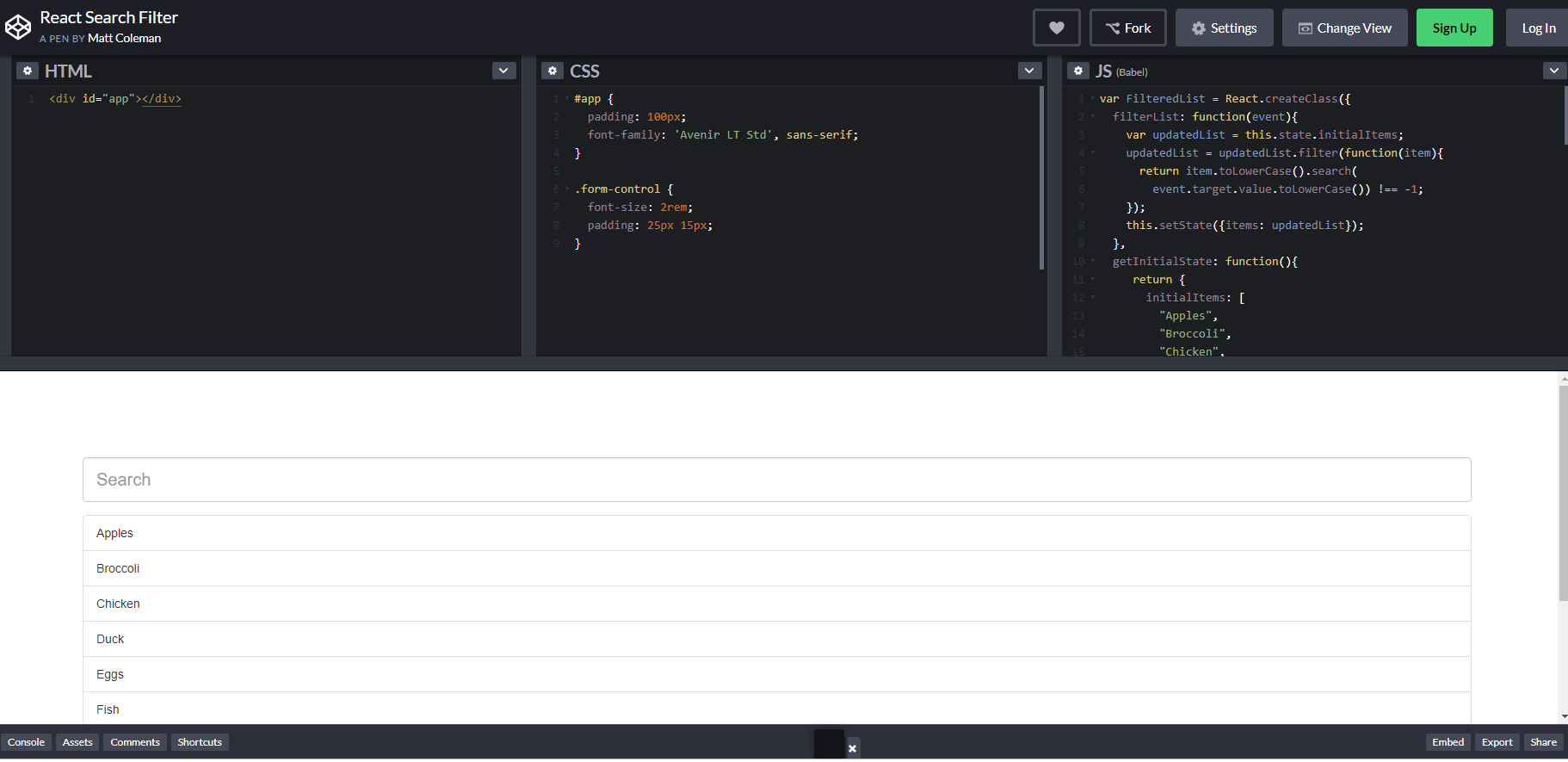
Create React Search Filter
This is the great sample created for Matt Colleman if you want more than him please checkout the profile in codepen visit profile
-
Four ways to style react components
This CODEBURST.IO gave us this practical tutorial about different ways for implement styles to components This is the fourth part of my React tutorials. See the Intro to react.js here There are four different options to style React components. All depend on your personal preferences and the specific complexity of your application. If you want…
-

filter() Array Method in JavaScript
How make filter inside of arrays? I found this tutorial about that filter filter() creates a new array with elements that fall under a given criteria from an existing array: This is the fast and complete explanation about that take a look! Read More
-

SideBar Menu with ReactJs and JSON
Hi Guys today, I gonna show you how you can make sidebar using reactjs + json + TweenMax, You can view how works that and how create your own props inside in this sample you can check this, you can review this sample in this link https://labs.leoreyesdev.com/menu-json-reactjs/ Steps for create the project [cc lang=”javascript”] //…
-
Navigating the React.JS Ecosystem
The speed of innovation in JavaScript Land is so high, that some people even think it is counter-productive. A library can go from early-adopter toy, to state-of-art, to obsolescence in the course of a few months. Being able to identify a tool that is going to stay relevant for at least another year is becoming…
-
Get Your Angular 2 On: Upgrading from 1.5
I started out wanting to write a step-by-step guide for upgrading an app from Angular 1.5 to Angular 2, before I was politely informed by my editor that she needed an article rather than a novel. After much deliberation, I accepted that I needed to start with a broad survey of the changes in Angular…
-
Your First AngularJS App Tutorial Part 2: Tools for Scaffolding, Building, and Testing
Introduction With the many tools available to aid in developing AngularJS applications, many people have the impression that it’s an extremely complicated framework, which is not at all the case. That’s one of the main reasons I started this tutorial series. In part one we covered the basics of the AngularJS framework and started out…
-
A Step-by-Step Tutorial for Your First AngularJS App
What is AngularJS? AngularJS is a JavaScript MVC framework developed by Google that lets you build well structured, easily testable, and maintainable front-end applications. And Why Should I Use It? If you haven’t tried AngularJS yet, you’re missing out. The framework consists of a tightly integrated toolset that will help you build well structured, rich…