-

React MERN Stack CRUD App Tutorial
I found this excellent article about how can make CRUD system using MERN (MONGO-EXPRESS-REACT-NODE) Today, I am going to teach you how to build React CRUD web application from scratch. Along with that, we will learn how to set up a Node server and create REST APIs using Node and Express.js. (source: www.positronx.io) Read +
-

How to Build a Todo List App with React Hooks and TypeScript
Hi guys, I found this excellent tutorial about REACT HOOKS, briefly and concise tutorial take a look Read More > (source https://blog.alexdevero.com/)
-

Creating React Hooks CRUD example with Axios and Web API
Hi Guys! I found this excellent tutorial about, how make CRUD with hooks using AXIOS , take a look Read More > (source: https://bezkoder.com/)
-

How Add fonts @fontface in react project
Hi Guys look around for internet I found, this couple links about how can add fonts in react project, these explain how works https://scotch.io/@micwanyoike/how-to-add-fonts-to-a-react-project (source => https://scotch.io/) Defining Custom Fonts in CSS With @font-face and font-display If you want work directly in css inside of your project you can add this note of post in…
-

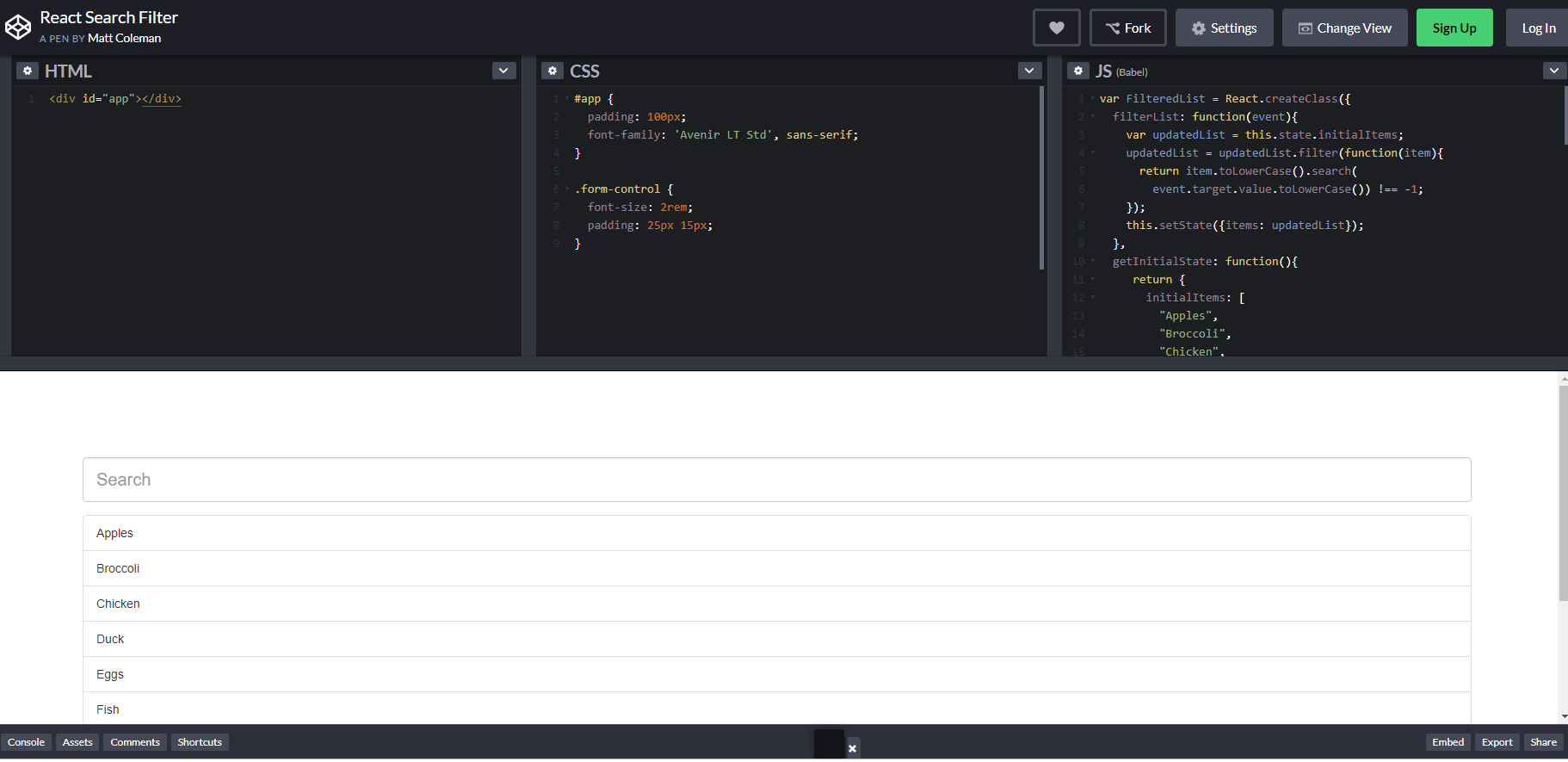
Create React Search Filter
This is the great sample created for Matt Colleman if you want more than him please checkout the profile in codepen visit profile
-
Four ways to style react components
This CODEBURST.IO gave us this practical tutorial about different ways for implement styles to components This is the fourth part of my React tutorials. See the Intro to react.js here There are four different options to style React components. All depend on your personal preferences and the specific complexity of your application. If you want…
-

SideBar Menu with ReactJs and JSON
Hi Guys today, I gonna show you how you can make sidebar using reactjs + json + TweenMax, You can view how works that and how create your own props inside in this sample you can check this, you can review this sample in this link https://labs.leoreyesdev.com/menu-json-reactjs/ Steps for create the project [cc lang=”javascript”] //…
-
Navigating the React.JS Ecosystem
The speed of innovation in JavaScript Land is so high, that some people even think it is counter-productive. A library can go from early-adopter toy, to state-of-art, to obsolescence in the course of a few months. Being able to identify a tool that is going to stay relevant for at least another year is becoming…
-
Aplicación “To-Do” con Yeoman, Bower, Grunt y Angular.js
El mundo de Javascript crece a un ritmo desenfrenado, el otro día mostré a través de un tutorial las posibilidades que te ofrecen herramientas como Grunt, en este tutorial voy a mostrar como usar Grunt y otras herramientas para crear una pequeña aplicación de lista de tareas (To-Do List) con Angular.js. Read more>>